Feature Flags for ASP.Net Core Applications: Using Azure App Configuration for Feature Management

Feature Flags for ASP.Net Core Applications Series
- Introduction to using Microsoft.FeatureManagement Library
- Combining Multiple Feature Flags to Control Feature Exposure
- Using Complex Feature Flags with Feature Filters
- Implementing Custom Feature Filters
- Handling Action Disabled by Feature Flags
- Using Azure App Configuration for Feature Management (This Article)
- Advanced Uses of Azure App Configuration for Feature Management
In the previous articles, we looked at how we can implement feature flags using Microsoft.FeatureManagement library for ASP.Net Core MVC application. Microsoft.FeatureManagement library is built on top of IConfiguration and that meant that we could use any IConfiguration provider as a feature flag manager. In this article we will talk about a preview services that will soon be in GA called Azure App Configuration. This service is provides a lot of useful features that I discussed in one of my previous articles Centralized Configuration Management for the Cloud with Azure App Configuration. Check it out to get an introduction into Azure App Configuration. In this article we will be focusing on using the Feature Management Capabilities of Azure App Configuration and how we can combine that with Microsoft.FeatureManagement library to give a comprehensive feature management experience.
Using Azure App Configuration Feature Management
We will continue to use our MusicStore sample application we used for the previous examples. To make the connection with Azure App Configuration we need to install a NuGet package and the do some configuration to make it work. Let’s see how we can do that. We need to install Microsoft.Azure.AppConfiguration.AspNetCore NuGet package into our MusicStore.Web project.
Note: Microsoft.Azure.AppConfiguration.AspNetCore package is in preview at the moment.
Once the NuGet package is installed we need to do some modifications to the Program.cs to configure Application Configuration and Startup.cs to add the middleware to the pipeline. Let’s see how we can do that.
In the Program.cs file you have the CreateHostBuilder() method that configures hosting for the ASP.Net Core applications. Here there is an extension method called ConfigureApplicationConfiguration() where we need to configure configuration for the application. See the example below.
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.Hosting;
namespace MusicStore.Web
{
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder => {
webBuilder.UseStartup<Startup>();
})
.ConfigureAppConfiguration((context, config) => {
var settings = config.Build();
var appConfigConnection = settings["ConnectionStrings:AppConfiguration"];
if (!string.IsNullOrEmpty(appConfigConnection))
{
config.AddAzureAppConfiguration(options =>
{
options
.Connect(settings["ConnectionStrings:AppConfiguration"])
.UseFeatureFlags(); // Add reature management capabilities
});
}
});
}
}In this code sample, in the ConfigureApplicationConfiguration() method we get the ConnectionString for accessing Azure App Configuration and if the connection string is available we use the AddAzureAppConfiguration() extension method on IConfigurationBuilder to configure the service. We supply the ConnectionString to the Connect() method. This configures Azure App Configuration with the application. But if you want to use feature management capabilities you need to call the UseFeatureFlags() method to do register feature management capabilities.
Then we need to configure the middleware pipeline to use Azure App Configuration. That is done in
namespace MusicStore.Web
{
public class Startup
{
...
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseAzureAppConfiguration();
...
}
}
}Here in the Configure() method we just call UseAzureAppConfiguration() method on IApplicationBuilder. And that completes the configuration of Azure App Configuration in ASP.Net Core application. Let’s now create the Azure App Configuration instance on the Azure portal and see it in action.
Managing Azure App Configuration on the Azure Portal
Let’s create an Azure App Configuration instance on the Azure Portal. The creation process is simple.
All you need to supply is a Unique Name, Resource Group, Location and a Subscription. Once created we need to get the Connection String from the Access Keys under Settings Section.
You have IDs, Secrets and Connection Strings both Read-Write and Read Only. For this demo let’s just copy over the Connection String and add it to our appsettings.json file.
Note: Azure App Configuration supports Azure Managed Identities, which is a much better way of accessing Azure AD backed Azure Services. Use it to access Azure App Configuration without having to use any connection strings or stored secrets. An article on how to do this is available on my blog.
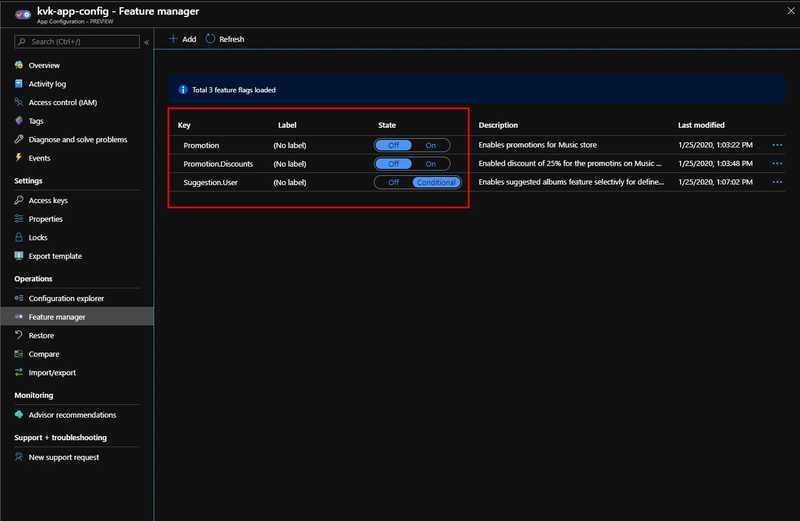
Next it is time to define the feature flags. In our Music Store application, we have 3 Feature Flags, Promotion and Promotion.Discounts being simple on/off feature flags and Suggestion.User being a complex Filter based feature flag. Let’s see how to define both these types.
Defining Simple On/Off Feature Flags
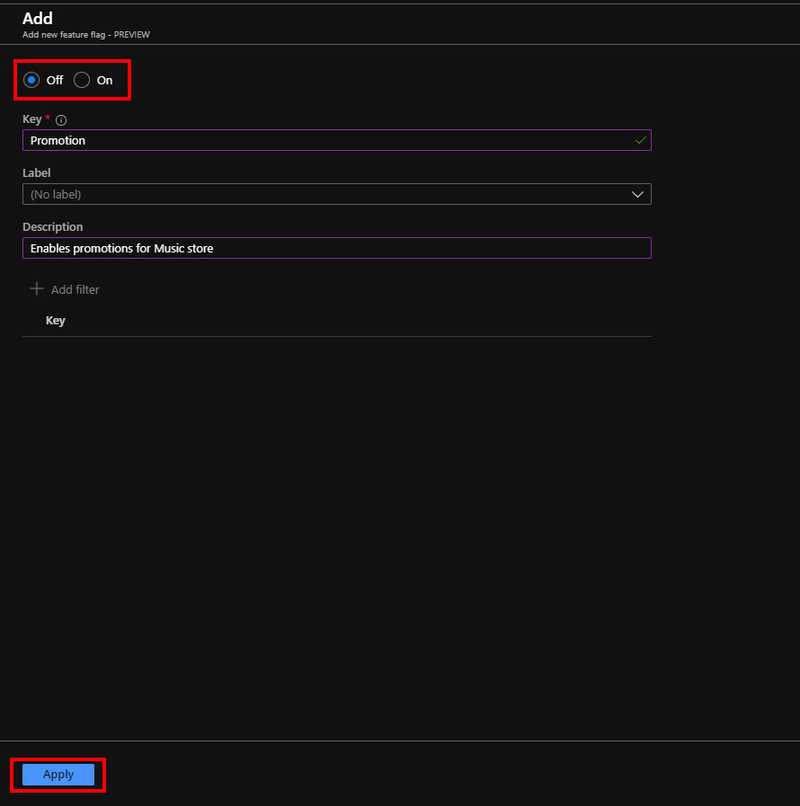
To define a simple feature flag, navigate to the Feature Management under the Operations section and click on the Add button.
Then set the starting state of the feature flag, Off or On. Then add the Key for the feature flag. For us this is the name of the feature. (e.g. Promotion). You can optionally add a Label, (we will look at how we can use labels at a later post) and then a Description for the feature flag to show up on the feature manager UI. Finally click on Add button to complete defining the feature flag.
We will do the same thing to define the Promotion.Discount feature flag as well.
Defining Conditional Feature Flags
A conditional feature flag is On by default. The difference is that it will have one or more feature filters attached to it that will evaluate the state of the feature flag. For example, our Suggestion.User is a complex feature flag with a custom created Feature Filter. So that is a Conditional Feature Flag. Let’s see how we can define it.
Click on the Add button to add a new Feature Flag
Then check the On radio button to set the starting state of the feature flag. The like before, add the Key and a Description. Next click on the Add Filter button to add the name of the Feature Filter. If you noticed now, the On state is changed to Conditional in the top radio button. Add the MusicStore.Browser as the name of the feature filter. Then on the click on the ellipsis button to get access to a menu. There click on Edit Parameters menu item to add the Parameters.
Our parameter name if AllowedBrowsers since this is an array of strings define multiple values with the same AllowedBrowser parameter name. If you had different parameters define them here with the Name and the value. click Apply to add the parameters and click Apply again to finish creating the Conditional Feature Flag.
Now if you navigate to the Feature Management section, you can see the feature flags defined for the Music Store application.
Run the application locally and play around with the feature flags by turning them on and off on the poral and see that it works as expected.
Note: It will take up to 30 seconds to reflect the change you made to the feature flag in your application. Once fetched the feature flags will be cached and the the cache expiry is set to every 30 seconds by default, but you can change this and lower the default expiry time to update the application with feature flags faster.
Summary
In this article you saw how easy it uses to setup Azure App Configuration for feature flag management with your feature flag implementation using Microsoft.FeatureManagement library. In the following articles we will look at some of the little details we can change in the implementation.
Tags:
You Might Also Like
← Previous Post
Next Post →