Azure Functions: Going Serverless on Azure Platform - #4 Setting Up Local Development - Part I

In the previous article, we talked about Creating a Functions pipeline using the Azure Portal. We worked on entirely on the Azure Portal to develop the application. Azure Portal provides great functionality to develop the functions, but developers prefer developing and testing the applications locally before they push the applications into the cloud. Azure functions are no different. In this article, we’ll look in to how to setup local development for Azure functions.
There are 2 ways of developing azure functions applications locally.
- Using Azure Functions Core Tools and using the Azure Functions CLI
- Using Visual Studio 2017 with Azure Functions Tools for Visual Studio 2017
In this article, we’ll look at the first option. We’ll use Azure Functions Core Tools along with the Azure Functions CLI and Visual Studio Code to develop Azure Functions applications. This method is recommended If you are writing Azure Functions using JavaScript. If you prefer C# for your functions then using Visual Studio 2017 is recommended.
Azure Functions Core Tools
Azure Functions Core Tools is a npm package you need to install globally that provides a local development experience for Azure Functions. It provides functionality for creating, debugging, testing, running and publishing Azure Functions using the Command Line Interface. To use Azure Functions Core Tools, you need to have Node.js installed on your development machine.
At the moment, the Azure Functions Core Tools only works on Windows. This is because the Functions Host on which the functions run is not yet cross platform.
Run,
npm install -g azure-functions-core-toolson a command line to install the tools globally on your development machine. The npm package sets up 3 global aliases to access the CLI. The aliases are func, azfun and azure-functions. We’ll use func to access the CLI in this article.
Next, we’ll start creating an Azure Functions Project and also use the CLI to interact with an Azure Functions Application hosted in Azure.
Creating an Azure Functions Project.
I have an Azure Functions application with the name kasunktestfunctions created on Azure and also a storage account associated with that Functions App. I’ll be interacting with that functions app during this article.
To create the Azure functions project, execute the following command in a command line.
func init TestFunctionsThis will create a folder called TestFuntions and Initialize it to a git repository. And it will create a host.json, local.settings.json and a launch.json file in the folder.
host.json file sits on the root of the folder and contains runtime specific information. This contains global configuration that affects all functions in the application. At the moment, this file only has an empty JSON structure. To see what can be included in the host.json file see the following link.
The local.settings.json file stores app setting, connection strings and the settings related to the Azure Functions Core Tools. This settings file is only used when running the app locally and by default, the settings here are not migrated to the Azure Functions app when publishing unless you tell it explicitly. launch.json is for VS code. It contains the debug configuration for VS Code.
In the local.settings.json file you can see under Values property AzureWebJobStorage setting key. This should be set to the storage account you associated with the Azure Functions app. This is required for all function types except for HTTP Triggered function. And you cannot use Azure Storage Emulator for the local development. It’s not supported. So, you have to have a storage connection string setup for this or else it will throw an error.
Since we already have a functions app created on Azure, we can interact with that and bring down the connections strings and settings to our local.settings.json file. We’ll do that next.
Login to Azure Using CLI
To connect to the Azure functions app and interact with it, we need to login to Azure subscription with the Azure Functions CLI. Execute following command to log in to Azure.
func azure loginThis will pop up a browser window where you can enter your credential and log in. If you have multiple subscriptions you need to select the subscription you need to work with. Execute the following command to list the available subscriptions.
func azure subscriptions listThen you can see a list of subscriptions attached to your account.
You can see the subscription names and the subscription ids for each subscription. If you want to change the subscription you want to work with use the following command with the subscription id to set the correct subscription as the current subscription. I want to change to my Visual Studio Enterprise subscription for this demo.
func azure subscriptions set _<subscription\_id>_Now you can see, in the screenshot, my subscription is changed to the Visual Studio Enterprise subscription. Now we can import the app settings into the local.settings.json file. Run the following command to import the settings.
func azure functionapp fetch-app-settings _<function\_app\_name>_Now you can see the app Settings and the Connection strings are imported.
If you go and check the local.settings.json file, you can see the connections strings (if any) and the app settings are updated.
Create a New Function
Now it’s time to create a function for the function app. We’ll create a simple HTTPTrigger function with JavaScript as the language. To create the function, execute the following command, you will be given an interactive menu to select the Language, function Template and the Name of the function.
func newThis will create a new Folder for the function and create the function.json file and the index.js file for the function. If you want to avoid the interactive menus you can provide the parameters directly to the command like this.
func new --language JavaScript --template HttpTrigger --name HttpTriggerDemo
Running the Function Locally
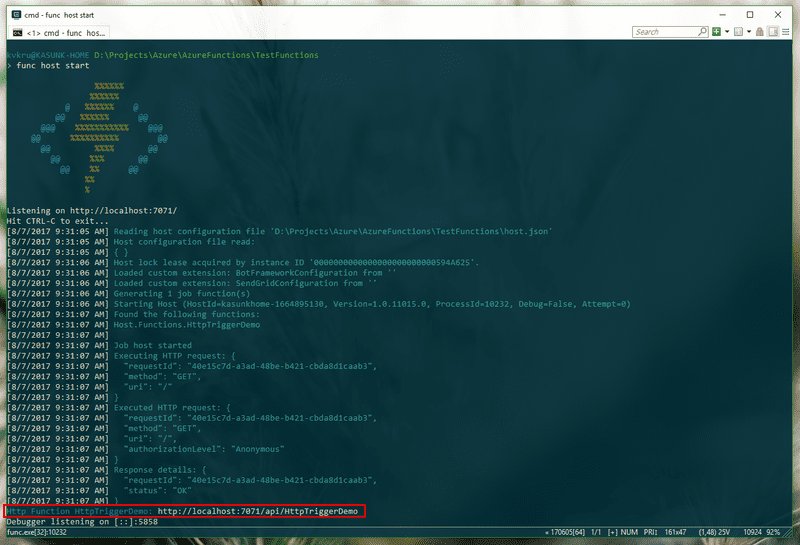
Now if you run the function app locally it will use a default port and configurations to run the app using the function host. To run the function, execute the following command.
func host startThis will start the function app and run it on the default port 7071.
If you want to change the defaults, you have 2 options,
- Use command line arguments
- Add a Host section to the local.settings.json file.
For this example, let say we want to run the application on localhost:5555 and allow CORS for all origins. We’ll add the following to the local.settings.json file.
"Host": {
"LocalHttpPort": 5555,
"CORS": "*"
}This will set the local port to 5555 and enable CORS for all origins. The complete local.settings.json file would look like this.
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "<Storage_Connection_String>",
"AzureWebJobsDashboard": "<Storage_Connection_String>",
"FUNCTIONS_EXTENSION_VERSION": "~1",
"WEBSITE_CONTENTAZUREFILECONNECTIONSTRING": "<Storage_Connection_String>",
"WEBSITE_CONTENTSHARE": "kasunktestfunctionsxxxx",
"WEBSITE_NODE_DEFAULT_VERSION": "6.5.0"
},
"Host": {
"LocalHttpPort": 5555,
"CORS": "*"
},
"ConnectionStrings": {}
}Now if you run the app, you can see the local port is different.
You can also supply these ports and the CORS origins using the command line arguments. The same configuration in command line would look something like this.
func host start --port 5555 --cors \*Debugging the Function App
Let’s debug the application now. Since this is a JavaScript application, the easiest way to debug this is using Visual Studio Code. And if you remember, when we created the function app. It automatically created a Debug Configuration in the launch.json file for VS Code.
{
"version": "0.2.0",
"configurations": [
{
"name": "Attach to Azure Functions",
"type": "node",
"request": "attach",
"port": 5858
}
]
}You can see the debug configuration include the default port that the debugger is listening on and other configuration options.
To attach the debugger to the function pass –debug argument when running the application. Execute the following command to run the functions app with debugger enabled or Visual Studio Code.
func host start --debug VSCodeAnd now go to Visual Studio Code and in the debugging section, you can see the generated Debug Configuration is selected. (if not select it) and Attach the debugger. Let’s put a break point in the code and send a GET request using PostMan so the HTTPTrigger function gets triggered.
Using postman, I sent the following GET request to the function.
http://localhost:5555/api/HttpTriggerDemo?name=Kasun
As you can see the breakpoint in the Visual Studio Code is now hit and execution is stopped. Now we can step through the code and do our normal debugging activities.
That is how we can use the Azure Functions Core Tools with the Functions CLI to debug Azure Functions locally.
Summary
In this article, we looked at how to debug our Azure functions locally using the Azure Functions Core Tools npm package and with the help of Azure Functions CLI. We used VS Code for debugging and code editing. Using the Functions CLI we interacted with the Functions App created on Azure to pull down app settings to our local.settings.json file. In the next article, we’ll look in to how to create and debug Azure Functions using Visual Studio 2017 using the Azure Functions Tools for Visual Studio 2017. I’ll see you in the next article.
You Might Also Like
← Previous Post
Next Post →
Introducing OWASP Zed Attack Proxy Task for Azure Pipelines
September 03, 2017