Continuous Code Quality with SonarQube: #2 Configuring SSL for SonarQube & Securing the SonarQube Server Behind a Reverse Proxy

In the previous article, Installing and Configuring SonarQube using Azure Virtual Machines and Azure SQL, we installed SonarQube on an Azure Virtual Machine and configured an Azure SQL Database for the SonarQube server. At the moment, the SonarQube dashboard is not accessible for the outside world. In this article, we’ll setup a reverse proxy to expose the SonarQube dashboard to the internet and also configure SSL to secure the communication between the SonarQube server.
Installing Internet Information Service (IIS)
We need Internet Information Service (IIS) for this. If your Virtual Machine doesn’t have IIS Installed, you need to Install IIS. You can do that via the Server Manager.
In the Server Manager, click on the Manage menu item on the top right corner of the window. From the menu select Add Roles and Features menu item. From the Add Roles and Feature Wizard, Select Role-based or Feature-based Installation option from the Installation Type screen and select the Server from the Server Pool and click Next to continue.
From the Server Roles screen, select Web Server (IIS) checkbox and continue, Select the feature you want and finish the installation of IIS. After the IIS Manager is installed you Can access it from the Start Menu or from the Tools menu on the Server Manager.
Install the Required IIS Extensions
After IIS is installed, to get the reverse proxy working we need couple of IIS Extensions installed. Those extensions are bellow and can be downloaded by following the links provided.
- URL Rewrite Extension for IIS
- Application Based Routing Extension for IIS
The links will download 2 installers that will install the Extensions using the Web Platform Installer. After installing execute iisreset command on a command prompt to restart the IIS server to make sure the extensions are loaded and working correctly.
Creating the Self-Signed Certificate to Enable SSL
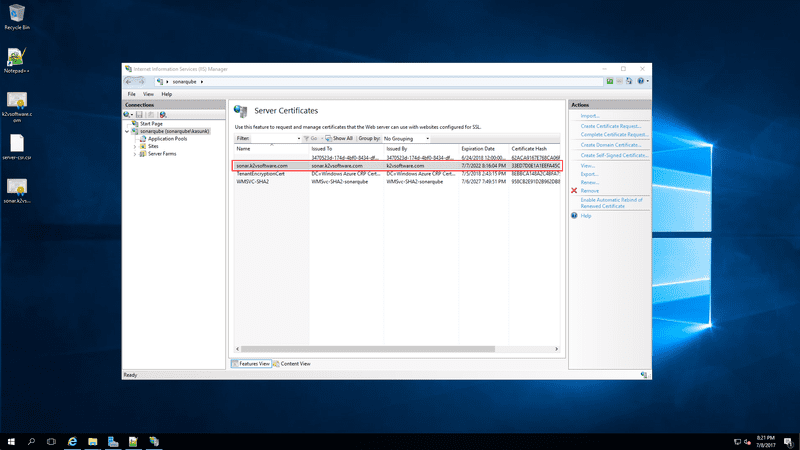
Open up IIS Manager and navigate to the Server Certificates section.
Then click on the Create Certificate Request.. link to start creating the CSR
Fill in the information for the Distinguished Name Properties and click Next. Then Select the Cryptographic Service Provider and Bit Length.
Finally set a location to save the CSR file. And click Finish. You’ll need this CSR file for the next step. The next step is to create the Self-Signed Certificate. In one of my previous posts, I have explained how to Create a Self-Signed Certificate that is compatible with Google Chrome’s new Certificate Validation changes. Follow the steps on that article to create the Self-Signed Certificate and the Certificate Authority Root Certificate. You’ll need both of these to 1). Complete the Certificate Request and 2) Trust the Self-Signed Certificate.
Let’s Complete the Certificate Request with the newly created Self-Signed Certificate.
Copy over the CA Root certificate and the self-signed certificate in to the VM (1), then in IIS Manager, in the Server Certificate section, click on Complete Certificate Request… link.
The Complete Certificate Request Wizard dialog, select the self-signed certificate and provide a friendly name for it. Then Select Web Hosting as the certificate store for the new certificate and then click on to Complete the Certificate Signing Request and install the self-signed certificate.
You can now see the self-signed certificate for sonar.k2vsoftware.com is now installed in the server. Let’s now add the binding for HTTPS in to the Default Website and use the certificate we installed for the HTTPS binding.
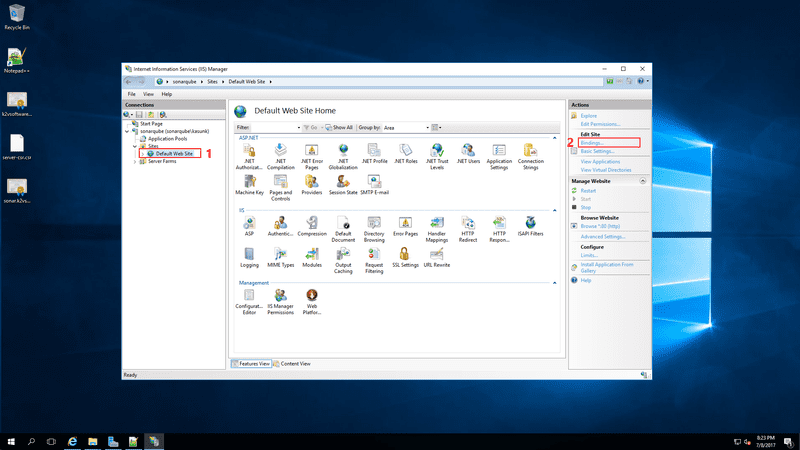
Click on the Default Web Site under the Sites and then click on Bindings… link on the Actions pane.
Then in the Site Binding dialog, click on Add button and then in the Add Site Binding dialog, select HTTPS as the Type of binding and add the Host Name. (in my case its sonar.k2vsoftware.com) This should match the Common Name (CN) / Subject Alternative Name (SAN) you added when creating the Self-Signed Certificate. Then select the SSL Certificate we installed earlier from the SSL Certificate dropdown menu and finally Click OK.
When you add the binding, you may see a warning message like this;
This is because the certificate we used is in fact a Self-Signed Certificate and the CA Root certificate we used to create the SSL certificate is not installed in the Server. You need to install the CA Root Certificate to complete the Certificate Chain.
Before we go ahead and add the CA Root Certificate to the Trusted Root Certification Authorities, we’ll remove the existing HTTP binding from the Default Website, since we only need to access SonarQube via HTTPS
On the Site Binding dialog, select the http binding and click on Remove button. Then close the Site Binding dialog to complete.
Next, we need to add the CA Root certificate to the Trusted Root Certification Authorities in the Local Computer. To do that;
On the start menu, search for mmc and click on the search result to open the Microsoft Management Console. Then from the File menu, click on File > Add/Remove Snap-in.. menu item. Then from the Add or Remove Snap-in dialog Select Certificate from the Available Snap-ins and click on Add button. Then click next and Select Computer Account from the next dialog and continue to follow the instructions on the dialog.
Once the Certificate snap-in for the Local Computer is added, navigate to Trusted Root Certificate Authorities > Certificates in the Certificate Root panel and Right Click, then in the menu go to All Tasks > Import.. to import the CA Root Certificate. On the Certificate Import Wizard, click Next to continue.
Then browse and select the CA Root Certificate and then make sure you are placing it on the Trusted Root Certification Authorities Store and click on Next and then on Finish to complete.
Enable Proxy and Add the URL Rewrite Rules
Next we need to add the URL rewrite rules that setup the reverse proxy and expose SonarQube to the outside world.
On the Default Website Home, click on URL Rewrite option. You will be taken to the URL Rewrite configuration window where you can Add/Edit and configure URL Rewrite rules.
Click on Add Rule(s)… link to add a new URL rewrite rule.
On the Add Rule(s).. dialog box select Reverse Proxy in the Inbound and Outbound Rules section. Then you will be shown a message box asking you to enable Proxy functionality to continue. Click OK to enable Proxy.
Note: You can also enable Proxy Functionality by navigating to Server Home > Application Request Routing Cache on the IIS Manager, and then Clicking on Server Proxy Settings.. under the Proxy section on the Actions panel. This will open up Application Request Routing configuration options and right on the top there is a checkbox to Enable/Disable Proxy functionality.
Next in the Add Reverse Proxy Rules dialog box, enter localhost:9000 (host name and the port SonarQube is running locally. This might be different for you) to the text field where your HTTP requests needs to be forwarded. Then select Enable SSL Offloading checkbox and click OK. Then you will be taken back to URL Rewrite page.
Next we need to add a Server Variable. Click on the View Server Variables… link to navigate to the page where Allowed Server Variables are displayed.
Then on the Actions panel, Click on Add… link to add a new Server Variable. On the Add Server Variable dialog, Add X_FORWARDED_PROTO as the Server variable name and click OK.
Now you can see a new Server Variable is added. Now click on the Back to Rules link on the Actions panel to go back to URL Rewrite window.
In the URL Rewrite window, select the rule we added “ReverseProxyInboundRule1” and then click on Edit… link in the Inbound Rules section on the Actions panel. You will be taken to the Edit Inbound Rule window.
Here, expand the Server Variables section and click on Add button. A Set Server Variable dialog will open up and Select the Server Variable X_FORWARDED_PROTO we added before from the Server variable dropdown menu and type in https as the value for it. Then click OK to close the dialog.
Now you can see the newly added server variable to the Inbound Rule. To accept the changes, click on Apply link on the Actions panel.
With this, we have completed the configuration for adding a reverse proxy to expose SonarQube and have also added the Self-Signed Certificate to enable SSL. Next, we need to Add a “A Record” to point to the virtual machines public IP address from the sonar.k2vsoftware.com domain.
Adding A Record and Finishing Up
We intend to access SonarQube by using https://sonar.k2vsoftware.com domain. We created a self-signed certificate for sonar.k2vsoftware.com and added a HTTPS binding to the default website and also added a Reverse Proxy to expose SonarQube running on localhost:9000 to the outside. But at the moment, if we navigate to https://sonar.k2vsoftware.com domain, it will not take us to SonarQube since sonar.k2vsoftware.com domain does not know where it should point to.
We need to add an A Record to complete this. An A Record maps a domain name such as sonar.k2vsoftware.com to a IPv4 IP Address. So, what we need to do is to add an A Record to map sonar.k2vsoftware.com to the Public IP address of our Virtual Machine.
To find the Public IP address of the virtual machine, navigate to the Azure Portal and open up the blade for the SonarQube Virtual Machine.
Click on the Overview link and you can see the Public IP Address on the Essentials section. Copy it. Then you need to set the A Record. This can be done at the Control Panel provided by the hosting provider you bought the domain from.
Here I have the CPanel provided for me by my hosting provider and I can do the A Record configuration here. This might be different for you. In the Domains Section Click on Simple Zone Editor.
In the Simple Zone Editor page, there will be Add an A Record section. Where you need to add the name of the domain and the IPv4 IP Address. Click on the Add button to add the A Record.
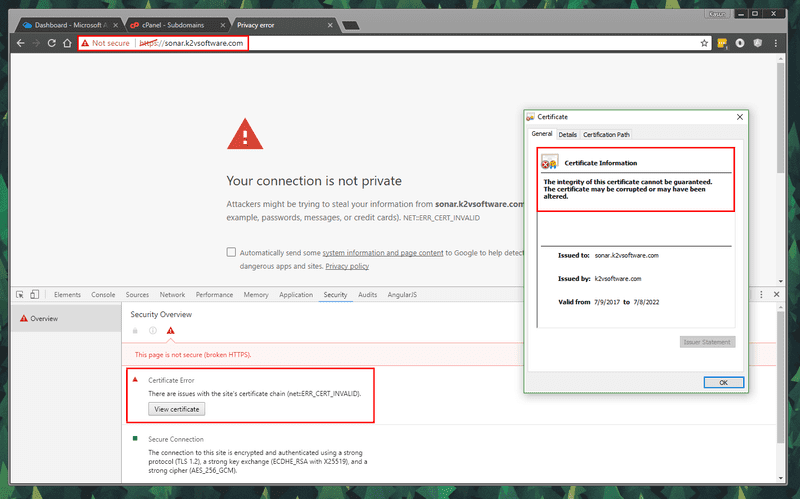
Now the work is almost complete. We have done all the configuration needed to access SonarQube over the internet via HTTPS. But if you navigate to https://sonar.k2vsoftware.com now, you will see a certificate validation error.
Your connection is not secure and net:ERR_CERT_INVALID error is visible on Chrome. And if you view the certificate, it will state that ‘The integrity of this certificate cannot be guaranteed’ warning. This is because the CA Root Certificate we created is used to create the self-signed certificate we use for sonar.k2vsoftware.com and the browser cannot validate the certificate without having the CA Root certificate in the Trusted Root Certification Authorities store in the Local computer.
Now to fix this we need to add the CA Root Certificate to Trusted Root Certification Authorities store, we’ll do this using Chrome’s Certificate Manager.
Go to Chrome Settings and in the advanced settings section, Click on Manage Certificates link. Then in the Certificates dialog, on the Trusted Root Certification Authorities tab click on Import button and import the CA Root Certificate. When you add the certificate to the store, you will get the following Warning Message.
This security warning comes up because Windows cannot validate the certificate we are trying to install. Since the certificate is created by us this will come up. Only do this for the certificates you trust. Since we trust the certificate we created, click on Yes button to continue and install the certificate.
Now everything should work as expected and Chrome should validate the certificate and establish a secure connection with SonarQube dashboard we created.
Note: You may have to close all running chrome instances so that certificate install could take effect. If not, you may still see the invalid certificate error. Further, this is not limited to Chrome, you can install the certificate on other browsers as well (eg. Firefox) to trust and establish a secure connection
Navigate to https://sonar.k2vsoftware.com to see that we have a secure connection to SonarQube dashboard
Summary
In this article, we configured a reverse proxy to expose our local SonarQube instance, so that it can be access over the internet. Also, we created a self-signed certificate and configured it so SonarQube dashboard can be access over HTTPS. Then we also added the CA Root Certificate we created to the Trusted Root Certification Authorities Store so the browser will trust and validate the SSL Certificate we created. In a future article, we’ll discuss how we can use our SonarQube server with our source code to analyze code quality. I’ll see you in the next article.

































![Fix 'Subject Alternative Name Missing [missing_subjectAltName]' issue in Chrome with Self-Signed Certificates using OpenSSL](/static/99ef570c37028fcfa3eb08c4172031b2/c5f00/featured.jpg)
