Azure Functions: Going Serverless on Azure Platform - #3 Creating a Function Pipeline Using the Azure Portal - Part I

In the last article of the Azure Functions: Going Serverless on Azure Platform series, we created a Function App on the Azure Portal and walked through the Function App UI and the features provided by the Function Apps. In this article, we will create our first azure function on the Azure Portal. We will create 2 functions that work together as a Function Pipeline to achieve a certain scenario.
The scenario we will use for this example Is a Simple Notification Service, where we have 2 azure functions that work together as a function pipeline. This notification service has 2 functions, a Webhook Triggered ReceiveNotification function and a Queue Triggered SendEmail function that sends out the notification as an email. We talked about what triggers are and what kinds of triggers available for azure functions in the first article of the series. Here we are using 2 types of triggers to trigger our functions. Here is a diagram that explains what we are about to do.
In this graphical overview, first the ReceiveNotificaton function which is Webhook triggered function gets triggered by a third-party service and it will process the incoming payload and put a message on to an Azure Storage Queue
This queue message will trigger the SendEmail function where the SendEmail function will process the message from the queue and generate the email. Then it will use the SendGrid output binding that has built in support in azure Functions, to send out the email to the recipient. Let’s start creating the functions.
Webhook Triggered ReceiveNotificaton Function
In the Azure Portal, navigate to Azure Functions section. There you can see the simplenotificationservice function app we created in the last article.
Click on the Blue Plus button (1) to create a new function and the blade will update with the Function Quick Start UI to help you select the function template. Click on the Custom Function link (2) to select the specific template you want.
In this updated blade, you can select the language and filter down the number of templates available for specific scenarios. We’ll select C# as the language (1), and Core as the scenario (2).
Then from the filtered templates list, we need to select Generic Webhook - C# template (3) for our function. Then enter the name of the function to Name your function text field (4). We’ll add ReceiveNotification as the name of the function. Then finally click Create Button (5) to create the function.
Then the function will be created and you will be taken to the function editor where you can edit the code for the function.
Azure functions use C# Script file for the functions. You can edit the function and save it using the Save Button. You can also see the logs for the function in the tab bellow. This logs section will display Compilation messages including compilation success and failures as well as any logs written by the function. You can also Test the function using the Test Tab on the right side of the UI and view the Files used in the function.
From this point, we need to do some configuration to our Webhook Trigger. To do this we need to navigate to the Integrate Section of the Function. Click on the Integrate link (1) of the Right-hand side navigation for the Function.
In this section, you can configure your Trigger, Input Bindings and the Output Bindings. As you remember from the first article, A function can have only one trigger, but it can have multiple Input and Output binding. We need to do some changes to the Http Trigger that triggers the Webhook function. Click on the Http trigger (2) in the Triggers section and some configuration options will appear below. From the Allowed HTTP Method dropdown (3) select Selected Methods option. This will show Selected HTTP MEthods options (7) to select which HTTP Methods you want to support.
Next select the Http Trigger Mode from the Mode drop down (4). The mode has 2 options, A Standard Mode and Webhook Mode. Standard Mode accepts all types of http payloads and Webhook Mode supports only JSON payloads. Since we send JSON as the payload we’ll select Webhook as the mode. Next option is to select the Request Parameter Name (5). This is the parameter passed in to the function that contains the payload received by the webhook. We’ll keep the default name req as the parameter name. Note: If you choose to change the parameter name, you need to updated the function to reflect the change in the parameter name.
Next option is to select the Webhook Type (6). Azure functions support 3 Webhook Types, GitHub, Slack and Generic Webhook. Azure Functions has built-in support for Slack and GitHub webhooks and knows how to authenticate the webhook calls. Since we need to trigger this from a 3rd party service we can select the Generic Webhook and we need to handle the authentication for Generic Webhook type.
As the final configuration option we’ll enable only POST for HTTP Method supported (7) since the webhook is called by a HTTP POST call. Finally, we can click on the Save Button (8) to save the configuration.
Azure Functions provides a nice UI to configure the Triggers and Bindings, but behind the scenes, this configuration changes are saved on to a file called function.json You can do the configuration easily using the UI, but if you want you can directly edit the function.json file to add the triggers and bindings. This is what you will probably do when you are familiar with Azure Functions and when you do local development with Visual Studio.
You can view the function.json file and edit the file directly by switching to Advanced Editor (*) Click on the Advanced Editor on the top right corner of the portal and you will be taken to an editor where you can directly edit the function.json file.
Here you can see the configuration changes you have done in the UI is saved in the function.json file. You can switch back to the Standard Editor (1) by clicking on the link on the top right corner of the portal.
Now, we can go back to the Function editor and modify the code to accept the payload and work with the webhook call. We’ll do some changes to the boilerplate code we are given when creating the function. First, we need to add a Custom Type to de-serialize the JSON payload we received. We will call this custom type Notification. We can add the class with the properties to the run.csx file in the editor bellow the run method. The following code contains the changed function code. Replace the code in the run.csx file with the code shown below.
#r "Newtonsoft.Json"
using System;
using System.Net;
using Newtonsoft.Json;
public static async Task<object> Run(HttpRequestMessage req, TraceWriter log)
{
log.Info($"Notification Received.");
string jsonContent = await req.Content.ReadAsStringAsync();
var notification = JsonConvert.DeserializeObject<Notification>(jsonContent);
return req.CreateResponse(HttpStatusCode.OK, new
{
message = $"Notification Request Received From: {notification.Email}"
});
}
public class Notification {
public string NotificationId { get; set; }
public string Email { get; set; }
public string Subject { get; set; }
public string Content { get; set; }
}Here we add the Class Notification containing the properties _NotificationId, Email, Subjec_t and the Content. In the lines 11 and 12 we read the incoming JSON payload as string and then de-serialize the JSON sting to a notification object. Finally, we change the response in the lines 15 through 18 to send a message back with the email address of the incoming JSON payload.
After updating the function code, click on the Save button and In the Logs tab on the bottom, you can see that the compilation was successful. IF you have any issues with the compilation, the errors will show up here. So, it’s a good idea to save often to see any compile errors.
Now we are ready to call the function and see if the function is triggered properly. We can use Postman Tool to test the Webhook. First, we need the URL to the ReceiveNotification function. To get the URL click on the Get function URL link (2) on the top right corner of the portal. Then a dialog overlay will appear with the URL and a button to Copy the URL, click on the Copy button to copy the URL.
Open up Postman to send the request to the webhook. Select the HTTP Method (1) as POST and paste the URL in to the address field (2). Then in the Body tab select Raw (3) and select JSON (application/json) as the content type (4). This will add the Content-Type header to the request.
Now paste the JSON payload as the body of the request (5). Then click on the Send button (6) to send the request to trigger the Function Webhook. After few milliseconds, you should get a Response message with the email as part of the response message (7). The status should be 200 OK. If you get a successful response, that means the function executed successfully.
If we go back to the ReceiveNotification function in the Azure Portal and look at the Logs section, you can see the log messages indicating that the function was triggered and executed successfully. Look at the screenshot bellow.
If you have any errors during the execution of the function, they will be logged here as well. So, you need to check your code to make sure there are no issues with the code.
Now we verified that the initial stage of the ReceiveNotification function works as expected. Now we need to add the Output Binding to put the message in to the Azure Storage Queue to that the next Azure function can be triggered to send the email. Let’s add the Azure Storage Queue Output Binding now.
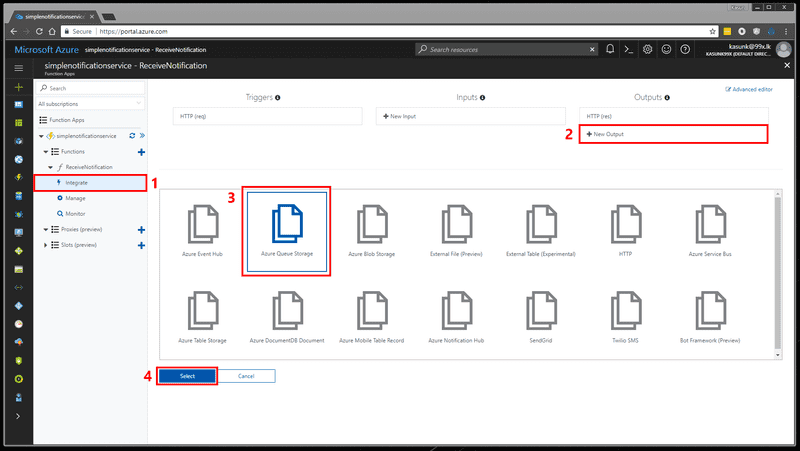
Click on the Integrate link (1) in the ReceiveNotification function menu, then in the Output binding section click on New Output button (2) to select the output binding.
Then from the available output bindings select Azure Queue Storage output binding (3) and finally click on Select button (4) to confirm the selection. Then you will be taken to the configuration options for the Azure Queue Storage output binding. Look at the screenshot bellow.
In the configuration options, in the Message Parameter Name input field (1) set the parameter name. We are going to remove the default value and add outputItem as the parameter name. This will be the binding parameter name for the Azure Storage Queue. Next configuration option is the Queue Name option (2), here you can add the queue name where the output messages are put in to. You don’t need to create the queue in advance, the azure function will create the queue for you. Next you need to select the Storage Account Connection (3) that the queue is created and the messages are put in to. By default, the function app provides 3 Storage account connections to the Storage account you created during the creation of the Function App. You can select one of these to create the storage queue in that storage account. But of you want use a separate storage account, you can click on the new link (4) beside the storage account connection dropdown. When you click this link, a new blade will open up where you can select an existing storage account or create a new storage account to use. An application setting will be automatically added to the Function application for you.
Finally click on the Save button (5) to save the configuration and continue to the function.json editor by clicking on Advance Editor link. Here you can see the newly added section to the function.json to represent the storage queue output binding. See the screenshot below.
Now we need to add the outputItem parameter to the run method of the function. The next question is what type we should use as the type of the outputItem. For functions using .Net there are many types we can use. The type can be a string, a CLR Object, byte[], CloudQueueMessage, ICollector
If you look at the run method in the function, this is an async function, and therefore we cannot use the out keyword with the parameters. The best option we have is to use ICollector
public static async Task<object> Run(HttpRequestMessage req, TraceWriter log, IAsyncCollector<Notification> outputItem)
{
...
}Note: In both cases of using out keyword or ICollector and IAsyncCollector interfaces, after setting the parameter or after adding the item/items to the ICollector interfaces, you don’t have to do anything to send the message to the queue. The azure function takes care of it. After the function finishes executing the item/items will automatically be put on the queue.
Now we can use the outputItem parameter to add the notification object we de-serialized in to the outputItem with is now an IAsyncCollector.
Note that you can add single item or multiple items to these ICollector interfaces. We can use the Add() or AddAsync() methods to add the items depending on the Interface used.
Now update the ReceiveNotification function with the code below:
#r "Newtonsoft.Json"
using System;
using System.Net;
using Newtonsoft.Json;
public static async Task<object> Run(HttpRequestMessage req, TraceWriter log, IAsyncCollector<Notification> outputItem)
{
log.Info($"Notification Received.");
string jsonContent = await req.Content.ReadAsStringAsync();
var notification = JsonConvert.DeserializeObject<Notification>(jsonContent);
await outputItem.AddAsync(notification);
return req.CreateResponse(HttpStatusCode.OK, new
{
message = $"Notification Request Received From: {notification.Email}"
});
}
public class Notification {
public string NotificationId { get; set; }
public string Email { get; set; }
public string Subject { get; set; }
public string Content { get; set; }
}The line number 14 add the notification item to the outputItem by using the AddAsync() method. With this change, the function is now complete. Save the function and check the logs to see if there are any compilation issues. Now we can trigger the function again by sending out the request using Postman and check to see if the function is triggered and the message is put in to the queue. Open up Postman and send the previous request again. Postman should receive the 200 OK response with the success message and the azure function log output should show the successful execution of the function.
Now we need to check the Storage account to see if the queue has been created and a new message is put in to the queue by the function. We can use a free tool provided by Microsoft to easily check the Storage account. The tool is called Microsoft Azure Storage Explorer. Download and install Storage Explorer. Open Azure Storage Explorer and authenticate in to your azure subscription.
After the sign in you can see the storage accounts available in your azure subscription and explore them.
Using the left side navigation menu, navigate to your storage account and expand, then under the queues sub menu, notice that a new queue is created with the name notification. This is the automatically created queue. Click on the notification queue and see that a new message is available in the queue. This is the message was put in by the ReceiveNotification function.
Right click on the message in the queue and click View Message link. This will open up the message in a separate dialog box.
Now you can see the message content and some other metadata that is available for the queue message. You can verify that the content of the JSON payload that triggered the Webhook is now in the new notification queue message.
With this the ReceiveNotification function is complete. This function will put the JSON payload received from the Webhook trigger and puts it in to a message in the notification queue. This is the first function in the function pipeline. The message in the notification queue will trigger the next function, SendEmail. Then the SendEmail function will send out the email using the information found in the message from the queue.
We will create the SendEmail function as the part II of this 2-part article. Hope you enjoyed creating your first Azure Function using the Azure Portal, I’ll see you in with the next article.
Azure Functions: Going Serverless on Azure Platform - All Articles
- Going Serverless on Azure Platform - #1 Introduction
- Going Serverless on Azure Platform - #2 Creating a Function App in the Azure Portal
- Going Serverless on Azure Platform - #3.1 Creating a Function Pipeline Using the Azure Portal – Part I (This Article)
- Going Serverless on Azure Platform - #3.2 Creating a Function Pipeline Using the Azure Portal – Part II
Tags:
You Might Also Like
← Previous Post